обзор 5 лучших бесплатных вариантов
Дизайнер делится основными и самыми лучшими программами визуализации интерьера, воспользоваться которыми сможет каждый. А какую выберете Вы?
Ремонт – дело ответственное и не требующее спешки. Ремонт – это куча идей, которые нужно как-то удержать в голове; порой достаточно сложно мысленно сопоставить и сочетать всю мебель и отделку. Мы попросили дизайнера Оксану Тыщенко рассказать об основных способах программах для визуализации интерьера, воспользоваться которыми может даже не профессионал. Итак, вот 5 средств, которые помогут создать интерьер и посмотреть на предварительный результат до того, как вы отправитесь в магазины.
Оксана Тыщенко занималась продвижением декоративных материалов для дизайна интерьера, затем стала проектировать интерьеры. Закончила Британскую Высшую Школу Дизайна. Предпочитает создавать небольшие жилые пространства, наполненные игрой цвета, фактур и декора. Считает самым важным отразить в интерьере характер заказчика, наполнить пространство оптимистичной атмосферой, сделать его ярким и запоминающимся.
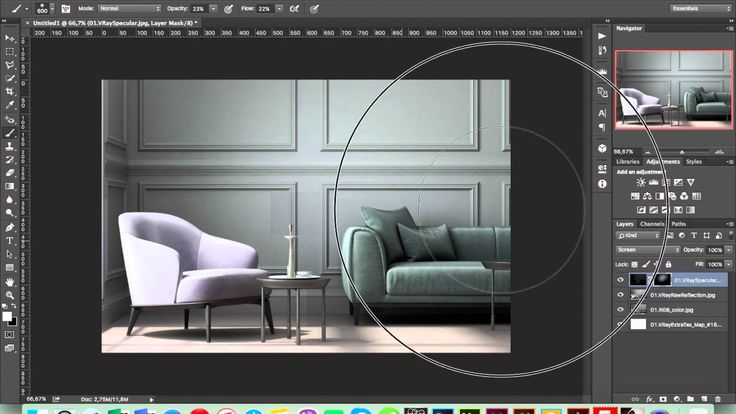
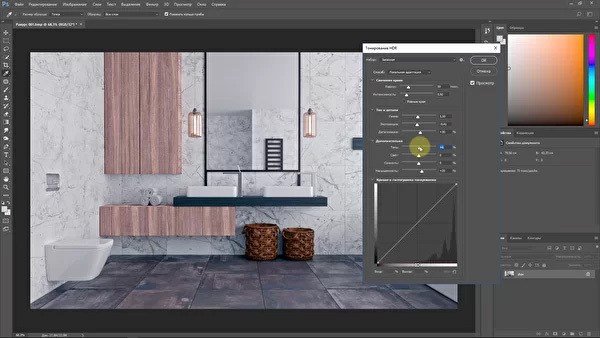
1. Photoshop — это не так сложно
Пожалуй, самое простое и удобное средство — это Adobe Photoshop. Вы не ограничены в выборе: открываете каталог компании, в которой будете заказывать мебель или отделочные материалы, копируете картинку и создаёте коллаж. Можно добавить свет, тени, перекрасить отдельные элементы или изменить их размер.
Конечно, определенные навыки работы с программой иметь все же необходимо, иначе велика вероятность отойти от плана. Например, вам понравится огромная кровать, которую вы легко вставите в коллаж, но в реальности она может занять почти всю комнату, потому что не получилось правильно соблюсти пропорции. А ведь на них стоит обратить особое внимание даже при выполнении коллажа.
2. Olioboard — просто и понятно
Для коллажей можно использовать и более простые и понятные онлайн-ресурсы: например, olioboard.com. Выбираете мебель, свет, аксессуары и накладывайте их на «доску». Программа обладает всеми необходимыми инструментами редактирования: поворот, масштабирование, копирование и т. д. С интерфейсом справится даже ребёнок.
д. С интерфейсом справится даже ребёнок.
Еще один плюс сервиса — наличие большого каталога. Более того, вся мебель, свет и прочее доступны для заказа, однако пока что только с иностранных сайтов. Кстати, весь процесс происходит онлайн, так что даже не нужно ничего скачивать и устанавливать.
Из недостатков я бы отметила недостаточную реалистичность. Но если у вас есть хотя бы немного пространственного воображения, можно обойтись и без неё.
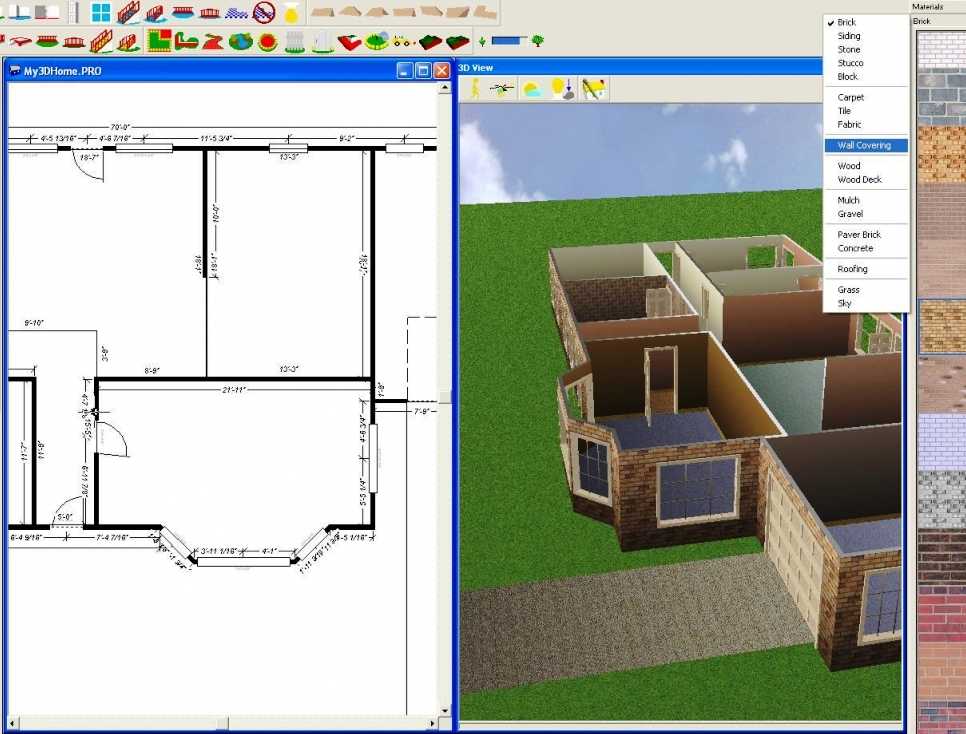
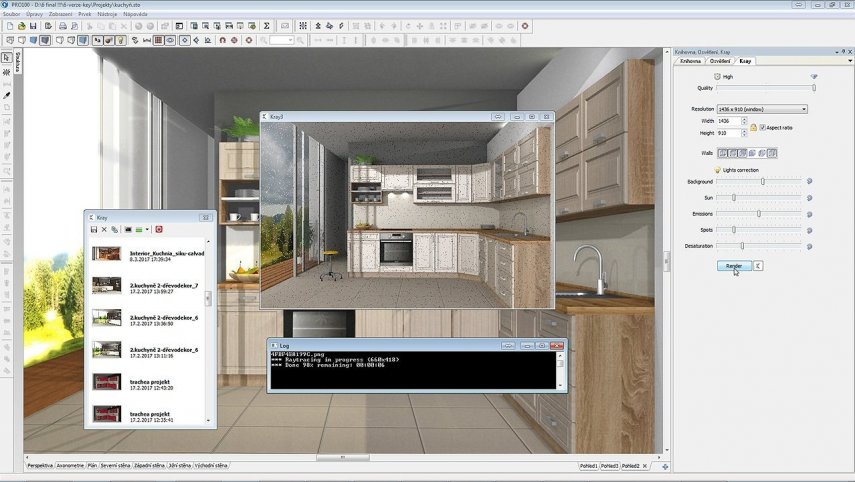
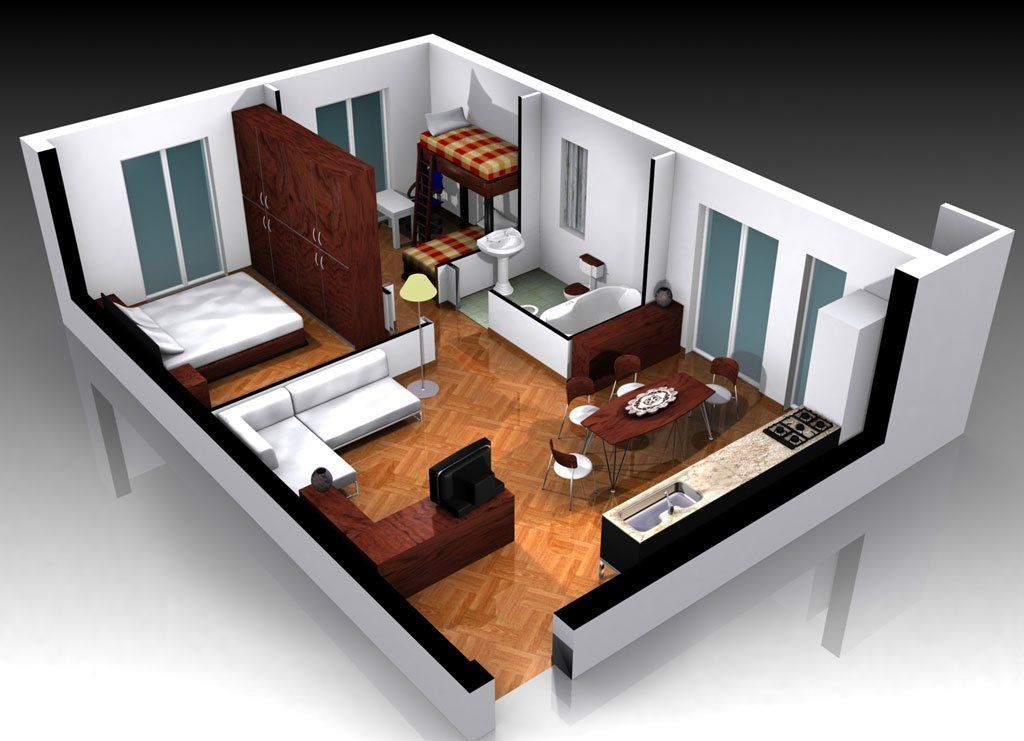
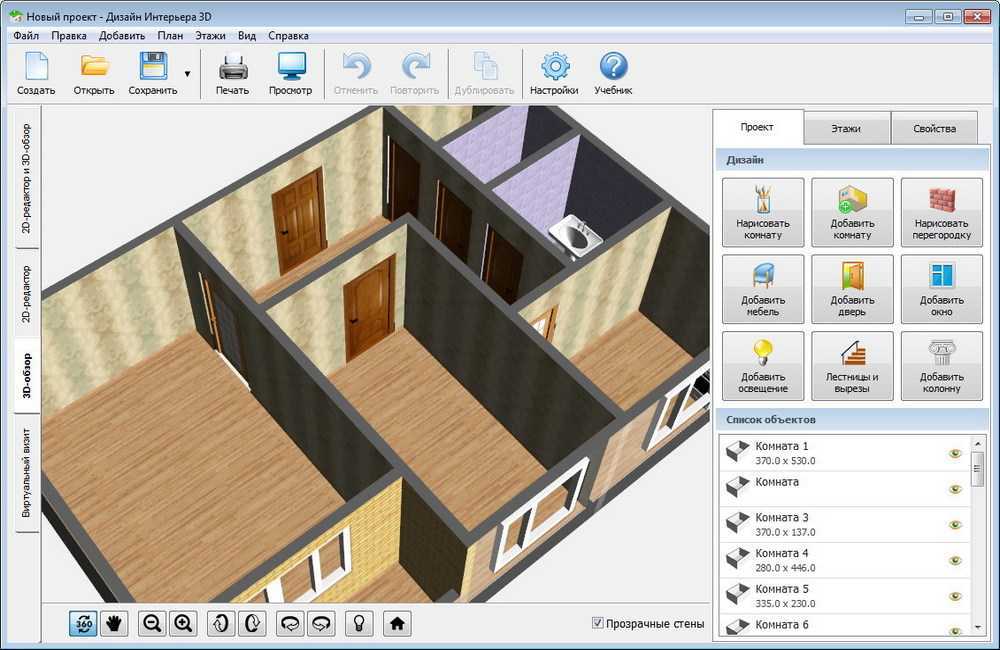
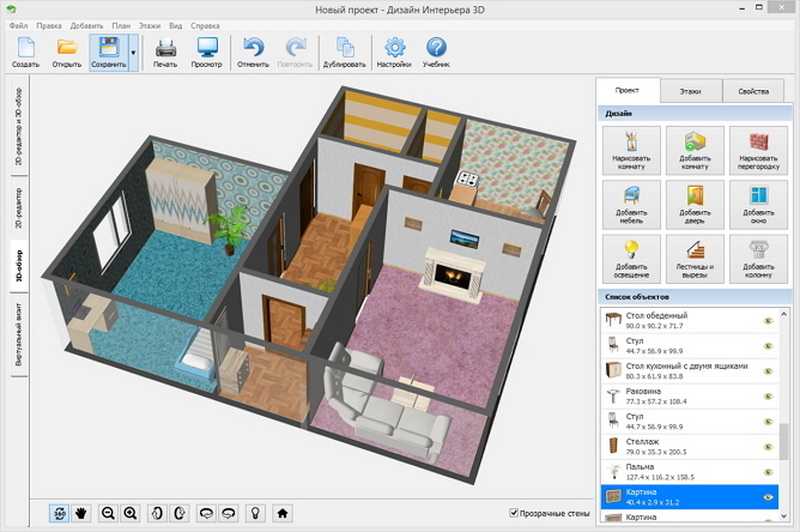
3. Программа для визуализации интерьера: PLanner5D — самый удобный вариант для новичков
Planner5d.com – это самый простой онлайн 3D редактор. В нем также имеется каталог достаточный для того, чтобы придумать планировку и примерно представить стиль, цветовое решение и наполнение интерьера. Сначала интерьер создается на плоскости, а после (или в процессе) можно перейти к объемному изображению, сделав всего один клик. В 3D режиме можно двигать объекты и по-разному устанавливать камеру, что очень удобно для создания наиболее выигрышного снимка будущего интерьера.
Вот небольшое видео, которое даст вам представление об этой программе для визуализации интерьера.
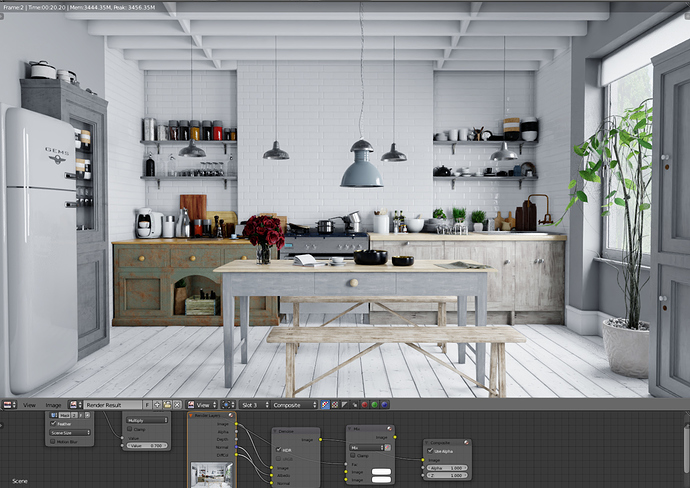
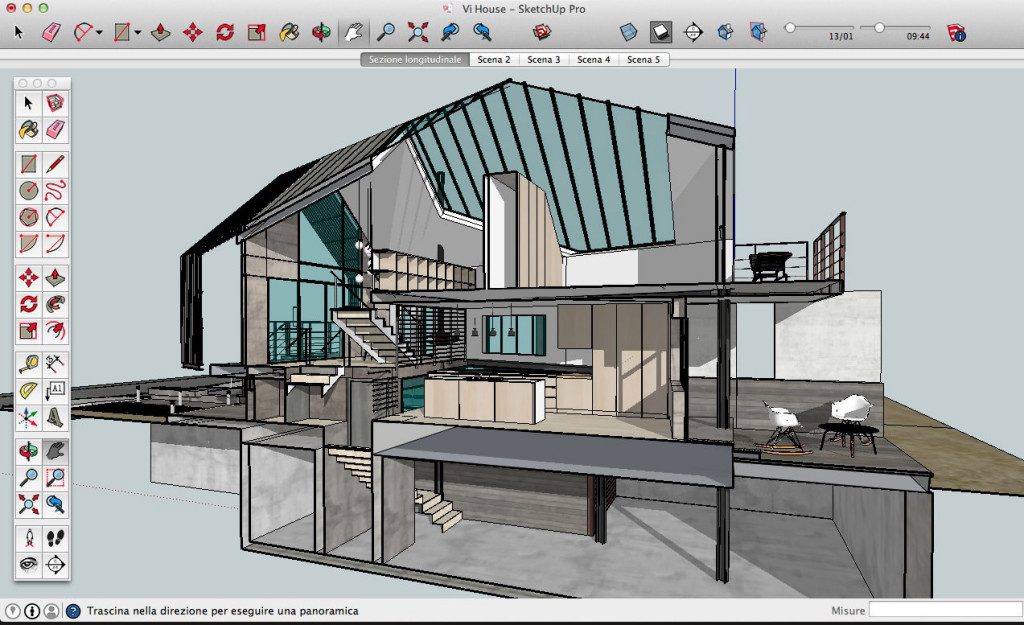
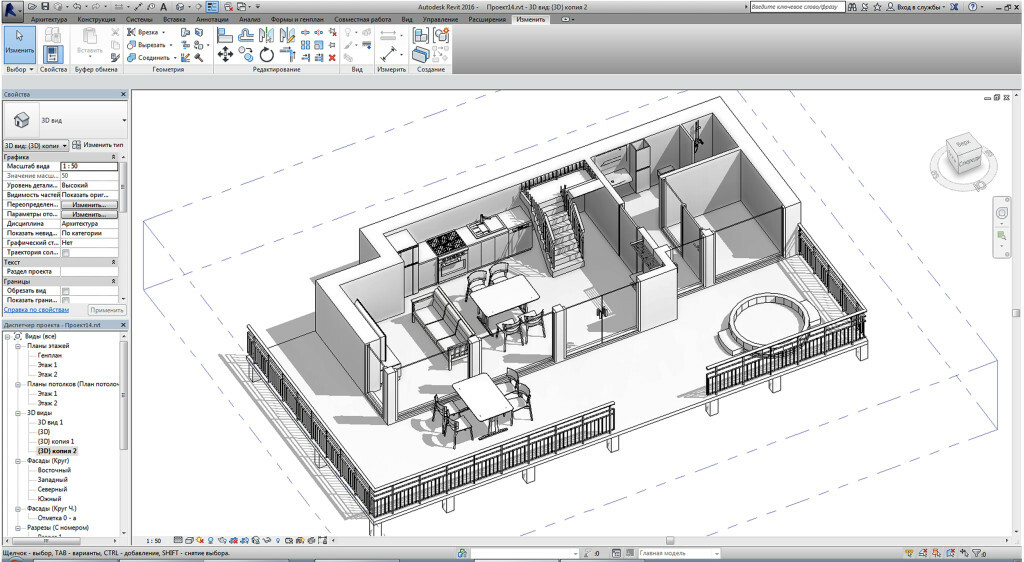
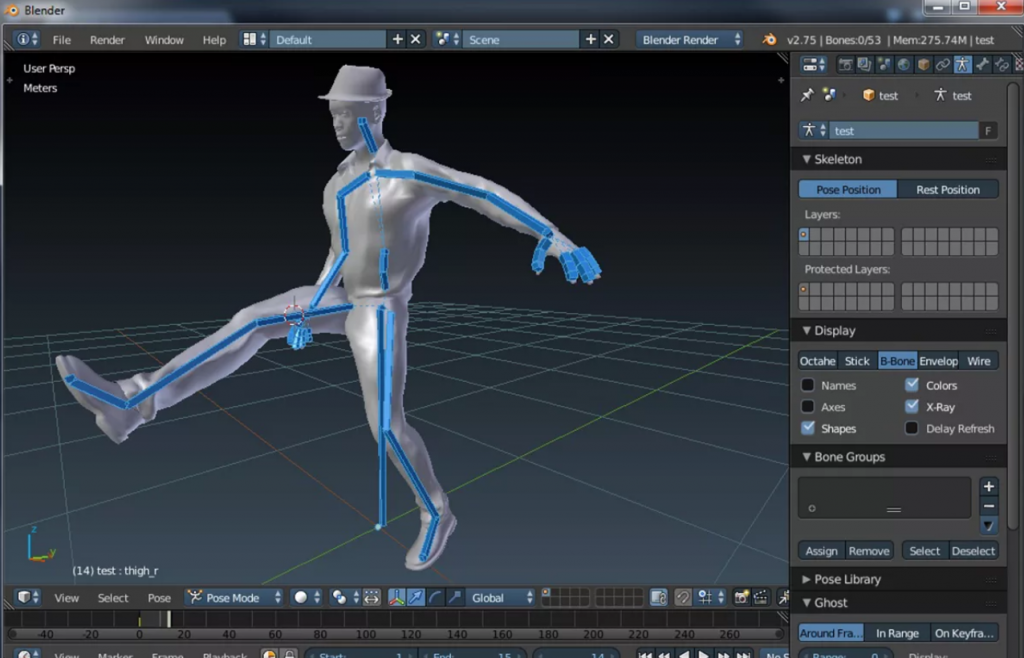
4. Google SketchUp — сложнее, но реалистичнее
Google SketchUp — уже профессиональная программа, требующая некоторого времени на освоение. Но в результате получается полноценная 3D модель, созданная по точным параметрам и с реальной мебелью. Интерьер получается очень реалистичным; в программе есть большая бесплатная база готовых объектов 3dwarehouse.sketchup.com, постоянно дополняемая пользователями по всему миру. Если и останавливать свой выбор на более профессиональных программах, то SketchUp однозначно в списке первых.
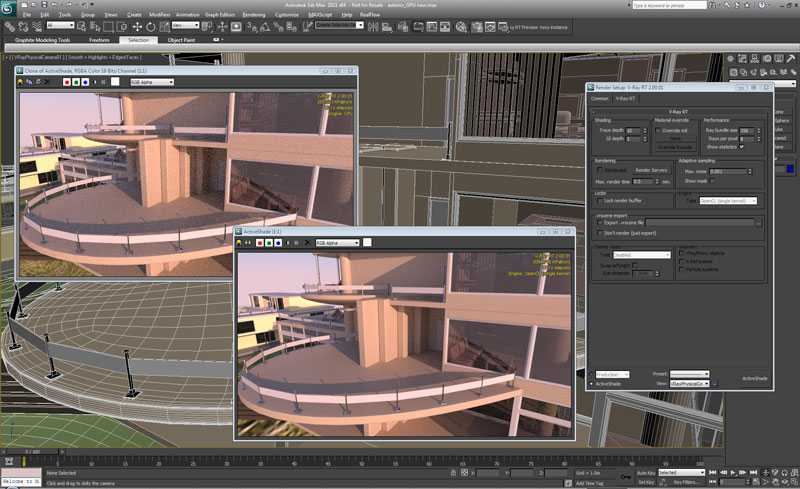
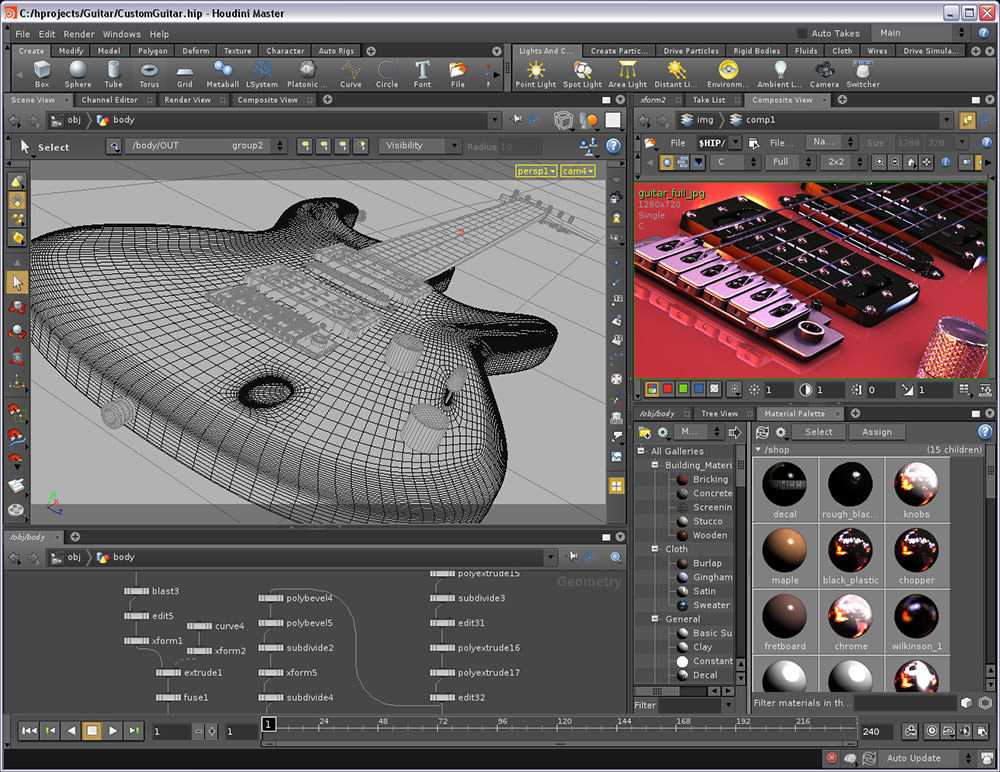
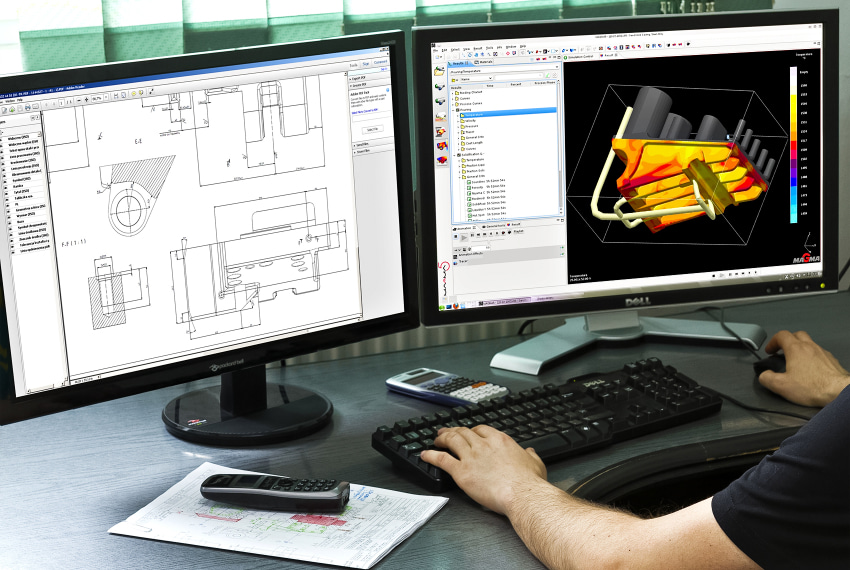
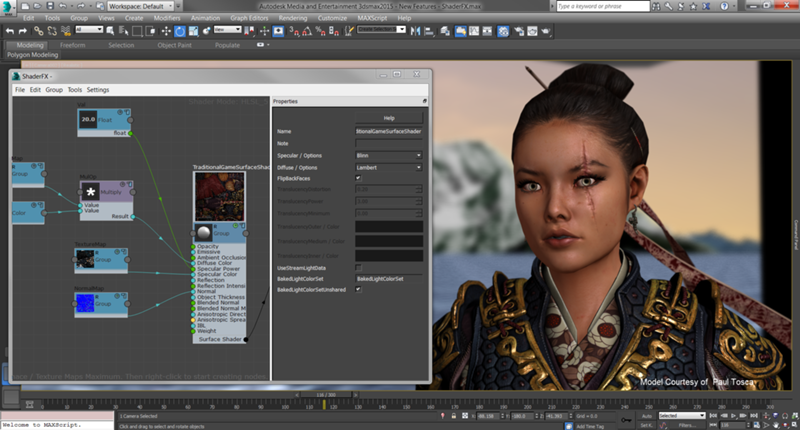
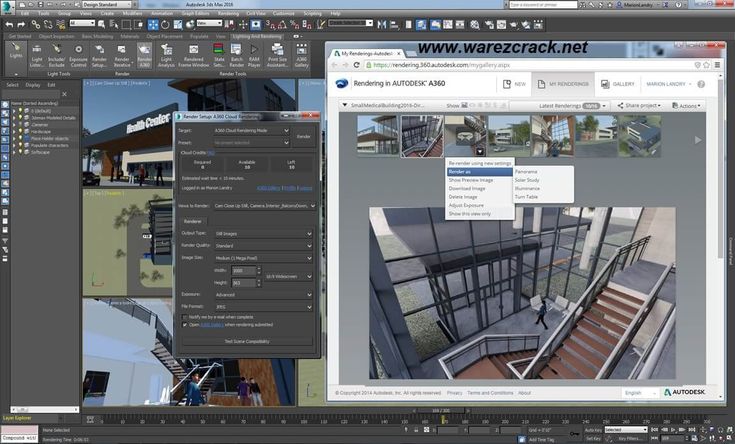
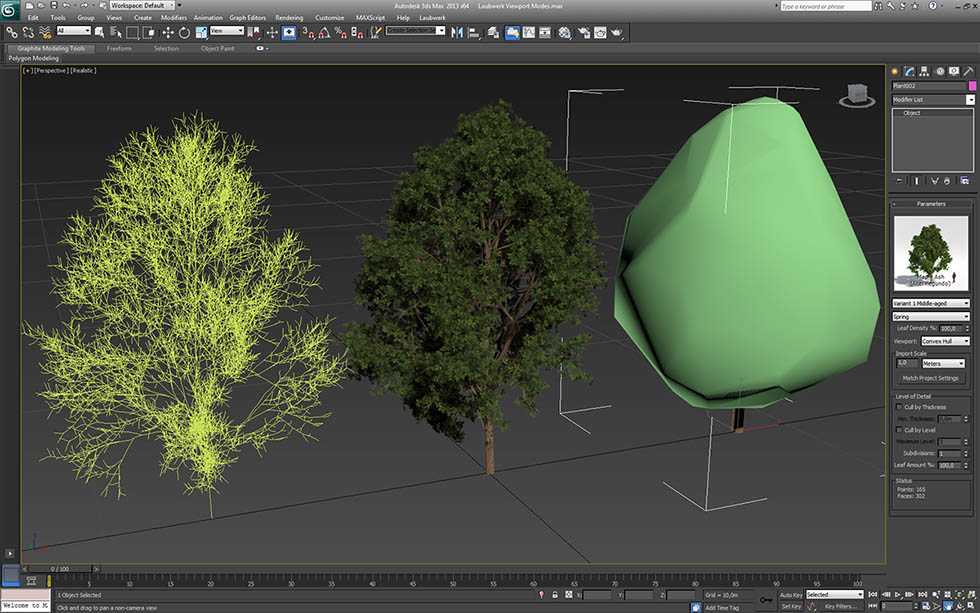
5. 3d max — уровень профессионалов
3d max — настоящая профессиональная программа для визуализации интерьеров. Её возможности безграничны: при определенном уровне профессионализма возможно создание изображений, приближенных к фотографии. Мебель, аксессуары, текстуры и так далее поражают своей реалистичность. Многое можно найти на сайте 3ddd.ru, а остальное смоделировать самостоятельно.
Мебель, аксессуары, текстуры и так далее поражают своей реалистичность. Многое можно найти на сайте 3ddd.ru, а остальное смоделировать самостоятельно.
Стоит отметить, что проектирование в 3d max — долгая и кропотливая работа; овладеть этой программой в два счета не получится — потребуется серьёзное обучение и высокие требования к производительности компьютера. Порой даже сами дизайнеры предпочитают обращаться за рендерами к специалистам по визуализации, которые занимаются непосредственно работой в 3d max.
Рендеры — Тыщенко Оксана, обложка — pinterest.com
Добавить в избранное4
- Теги
- дизайн
- проект
- уроки дизайна
дизайн, проект, уроки дизайна
36 лучших инструментов для визуализации данных
Каждый день мы тонем в огромном количестве самой разной информации: от этикеток на продуктах до отчетов Всемирной организации здравоохранения. И подавать информацию так, чтобы она выделялась среди прочей, становится все сложнее и сложнее.
И подавать информацию так, чтобы она выделялась среди прочей, становится все сложнее и сложнее.
Если вы ищете способ просто и понятно рассказать о сложных данных, географии, объяснить неочевидные взаимосвязи, сложные или простые идеи, то вам нужна визуализация. Она хороша тем, что сразу привлекает внимание к ключевому посланию, демонстрирует закономерности, которые трудно уловить в тексте или в таблице с цифрами.
Существует много специальных инструментов для визуализации: некоторые из них совсем простые: нужно только загрузить данные и выбрать, как они будут отображаться. Другие программы более сложные и комплексные — требуют настройки и, например, знаний JavaScript.
Мы подобрали самые разные варианты: и для тех, кому нужен быстрый понятный результат, и для продвинутых пользователей. Есть из чего выбрать.
Позволяет строить очень подробные графики.
Это приложение создает диаграммы, презентации и дашборды. Вы можешь выполнить анализ при помощи JavaScript, Python, R, Matlab, Jupyter или Excel. Также есть несколько вариантов импорта данных. Библиотека визуализации и инструмент для создания диаграмм в режиме онлайн позволяют создавать по-настоящему красивые графики.
Также есть несколько вариантов импорта данных. Библиотека визуализации и инструмент для создания диаграмм в режиме онлайн позволяют создавать по-настоящему красивые графики.
Хорошо подходит, чтобы собрать информацию со множества сервисов в единую систему.
В DataHero можно интегрировать данные из облачных сервисов и создавать диаграммы и дашборды. Не требует никаких специальных технических знаний, так что это отличный инструмент, которым может пользоваться вся команда.
Прекрасно подходит для небольших проектов.
Несмотря на то, что программа предлагает всего 6 видов диаграмм, бесплатная библиотека Chart.js подойдет для небольших проектов. Для построения диаграмм программа использует HTML5 Canvas и создает быстро реагирующий на изменения простой дизайн.
Создает наборы данных, которыми можно делиться в режиме реального времени.
Tableau Public — это практически бесплатный инструмент визуализации с графиками, диаграммами, картами и многим другим. Вы легко сможете загрузить информацию в систему, а потом наблюдать за тем, как все обновляется. Для ускорения процесса можно работать одновременно с другими участниками проекта.
Вы легко сможете загрузить информацию в систему, а потом наблюдать за тем, как все обновляется. Для ускорения процесса можно работать одновременно с другими участниками проекта.
5. Raw
Бесплатное веб-приложение с простым интерфейсом.
Это приложение с открытым кодом, которое можно бесплатно скачать, изменить и настроить под себя. В нем можно делать векторные визуализации в форматах SVG или PNG.
Подходит для визуализации большого количества данных..
Это бесплатное приложение, которое позволяет исследовать и объяснять большие объемы данных. Вы можете настроить программу так, как нужно именно вам, она работает во всех основных браузерах. Есть функция сжатия графиков для смартфонов и планшетов.
Создает диаграммы при помощи HTML5 Canvas
ZingChart — это библиотека диаграмм на JavaScript. Благодаря многофункциональному API можно создавать интерактивные Flash или HTML5-диаграммы. В программе более 100 вариантов диаграмм, чтобы вы могли выбрать подходящий для ваших целей и формата данных.
Создает красивые визуализации в виде информационных карт.
Если вам нужен инструмент для визуализации данных с карт, обратите внимание на InstantAtlas. В нем можно создавать интерактивные динамические и узкопрофильные отчеты, объединяющие статистику и картографическую информацию.
Создает интерактивный таймлайн.
Timeline — это удобный виджет, который реагирует на движения мышки пользователя. Он упрощает создание графиков с большим количеством информации, и выдает их в компактном виде. К каждому элементу можно добавить более развернутую информацию, которая будет отображаться по клику — ни одна деталь не будет упущена.
10. Exhibit
Превращает визуализацию данных в игру.
Этот инструмент позволяет без труда создавать интерактивные карты и другие визуализации, которые можно использовать в обучающих целях. Хорошо подходит для статистических и исторических наборов данных, таких как флаги разных стран или места рождения известных людей.
В этой программе можно делать интерактивные карты и встраивать их на сайт.
Этот плагин подходит для дизайнеров, предпочитающих дорабатывать функционал под личные нужды с учетом собственного пользовательского опыта. API подключается достаточно просто, есть возможности для добавления собственного кода. Основную библиотеку можно расширить при помощи дополнительных плагинов с полезными опциями.
Позволяет использовать данные из OpenStreetMap и визуализировать их с помощью HTML5 и CSS3.
Еще один инструмент для создания карт, в котором можно создать полностью интерактивную визуализацию.
Основная библиотека сама по себе очень маленькая, но существует огромное количество плагинов, которые расширяют функционал до уровня профи. Например, можно добавить анимированные отметки, маски и зоны активности. Идеально подходит для проектов, где нужно показать данные, наложенные на географическую разметку (включая нестандартное проектирование).
Отлично справляется с созданием диаграмм.
Инструмент хорошо создает диаграммы по запросам данных, не нуждается в дополнительной настройке. Если вы хотите визуализировать общедоступные данные, то подойдет простой конструктор виджетов.
Упрощает визуализацию данных настолько, насколько это возможно.
Visual.ly — это одновременно и галерея, и инструмент для создания инфографики. Используя простой набор опций, можно создавать красивые визуализации данных. Это не просто визуализация данных, а нечто фантастическое, мечта инфоманьяка!
Сделай визуализацию бесплатно!
Visualize Free — это бесплатный инструмент, в котором можно использовать общедоступные данные или загружать собственные и создавать интерактивные визуализации. Визуализации выходят далеко за рамки простых графиков. Для работы нужен Flash, но результат может выводиться и в HTML5.
Комплексное решение для построения диаграмм на JavaScript и HTML5 под самые разные потребности.
FusionCharts Suite XT предлагает более 90 графиков и макетов, 965 карт с данными, готовые бизнес-панели и демки. JavaScript API позволяет легко интегрировать плагин в любое AJAX-приложение или JavaScript-фреймворк. Диаграммы, карты и информационные панели невероятно интерактивны, их легко настраивать и они работают на всех устройствах и платформах. В приложении также есть сравнительный анализ топовых библиотек диаграмм JavaScript.
JavaScript API позволяет легко интегрировать плагин в любое AJAX-приложение или JavaScript-фреймворк. Диаграммы, карты и информационные панели невероятно интерактивны, их легко настраивать и они работают на всех устройствах и платформах. В приложении также есть сравнительный анализ топовых библиотек диаграмм JavaScript.
JqPlot — отличное решение для линейных и точечных диаграмм.
К плагину прилагается несколько приятных дополнительных функций, таких как автоматическое создание трендовых линий и интерактивных точек, которые могут корректировать посетители сайта, соответственно обновляя набор данных.
Создает необычные диаграммы.
D3.js — это библиотека JavaScript, создающая диаграммы в форматах HTML, SVG и CSS. Можно использовать разные источники данных. Эта библиотека может сильно повысить уровень визуализации сложных наборов данных. Программа бесплатная и использует веб-стандарты, поэтому очень удобна и доступна для пользователей. Также есть интересные варианты интерактивной поддержки.
Фантастическая библиотека, написанная Николасом Бельмонте. Модульная структура позволяет загружать только то, что абсолютно необходимо для создания визуализаций. Есть ряд уникальных стилей и анимационных эффектов. Библиотеку можно использовать бесплатно (хотя поощряются донаты).
Средство визуализации данных на основе PHP.
Если нужно создавать диаграммы и графики на стороне сервера, jpGraph предлагает решение на основе PHP с большим выбором типов диаграмм. Инструмент бесплатный для некоммерческого использования и содержит обширную документацию. При рендеринге на сервере гарантирует постоянный визуальный вывод, хотя и за счет интерактивности и простоты использования.
Плагин предлагает широкий выбор опций.
Highcharts — это графическая библиотека JavaScript с огромным диапазоном доступных вариантов диаграмм. Результат визуализируется с использованием SVG в современных браузерах и VML в Internet Explorer. Графики автоматически поддерживают красивую анимацию, а фреймворк — потоки данных в реальном времени. Highcharts можно загрузить бесплатно и использовать в некоммерческих целях (или купить лицензию для коммерческого использования). Также можно воспроизводить демки, используя JSFiddle.
Highcharts можно загрузить бесплатно и использовать в некоммерческих целях (или купить лицензию для коммерческого использования). Также можно воспроизводить демки, используя JSFiddle.
Отличается высоким уровнем гибкости и прекрасным набором инструментов для разработчиков.
Инструмент особенно полезен при создании специализированных визуализаций, таких как геосхемы. Предлагает встроенные средства управления анимацией и пользовательским взаимодействием.
Графически абсолютно не гибкий, но это хороший способ изучить данные. Например, создав «тепловые карты», подобные этой.
Некоторые довольно сложные вещи можно делать при помощи Excel: начиная с «тепловых карт» по клеткам до приблизительных диаграмм. Как инструмент для начального уровня он позволяет быстро изучить данные или создать визуализацию для внутреннего использования. Но есть ограничения: стандартный набор цветов, линий и стилей затрудняет создание графики. Тем не менее, он подходит в качестве средства быстрой передачи идей.
Для этих целей можно использовать и электронные таблицы Google. В них можно создавать те же диаграммы, что и в API Google Chart.
CSV и JSON — общие форматы данных.
CSV (Comma-Separated Values) и JSON (JavaScript Object Notation) не являются средствами визуализации, но оба формата подходят для отображения данных. Для работы нужно будет понять их структуру и как добавить или удалить из них данные.
Перекрестный фильтр в действии: ограничивая диапазон ввода на каком-либо одном графике, мы затрагиваем все данные.
Это отличный инструмент для панелей мониторинга или других интерактивных инструментов с большими объемами данных.
По мере того, как появляются все более сложные инструменты, позволяющие людям продираться сквозь данные, графики и диаграммы превращаются в интерактивные виджеты графического интерфейса. Библиотека JavaScript Crossfilter может быть и первым, и вторым. Она не только отображает данные, но и позволяет увидеть реакцию других связанных диаграмм при ограничении диапазона данных.
Tangle создает сложную интерактивную графику.
Изменения в одном месте влияют на данные во всех связанных диаграммах. Образуется цикл обратной связи в реальном времени, позволяющий более глубоко вникать в сложные задачи.
Граница между наполнением и управлением еще больше размывается с помощью Tangle. При описании сложного взаимодействия или уравнения можно настроить вводные значения и увидеть результат для уже введенных. Это дает ощущение контроля и является отличным способом исследовать данные. Перетаскивание переменных позволяет увеличивать или уменьшать их значения и автоматически обновлять диаграмму. Результаты просто волшебные.
Эта библиотека делает упор на специализированные визуализаторы данных.
Polymaps создает изображения и векторные карты, используя SVG. Это картографическая библиотека, использующая уникальный подход к оформлению создаваемых карт, аналогичный применению CSS-селекторов.
Вероятно, наиболее полное и надежное решение из всех предложенных для отображения карт.
OpenLayers — самая надежная из всех библиотек для визуализации карт. Документации немного, обучение довольно сложное, но при решении некоторых задач этой программе нет равных. Когда вам нужен очень специфический инструмент, которого нет в другой библиотеке, он обязательно найдется в OpenLayers.
Проекции Kartograph вдохнут новую жизнь в стандартные плоские карты.
Основной посыл от разработчиков Kartograph — это «переосмысление картографии». Мы все привыкли к проекции Меркатора, но Kartograph предлагает гораздо больше вариантов.
Предлагает способ визуального комбинирования карт и табличных данных.
Это сайт из категории must-know. Легкость, с которой в этом инструменте можно комбинировать табличные данные с картами, не сравнить ни с чем. Есть возможность создать CSV-файл адресных строк, и он преобразует их в широты и долготы, отобразив на карте.
Обработка первых пяти таблиц производится бесплатно, после этого нужно выбрать ежемесячный тарифный план.
Обеспечивает кроссплатформенную среду для создания изображений, анимаций и интерактивных элементов.
Программа позволяет писать намного более простой код, который, в свою очередь, компилируется в Java. Существует также проект Processing.js, который упрощает использование веб-сайтов без апплетов Java, плюс порт для Objective-C, чтобы можно было использовать его на iOS. Это десктоп-приложение, но его можно запускать на всех устройствах. Существует множество примеров и кодов от сообщества пользователей.
Быстрый и простой способ для разработчиков создавать 2D-визуализации на основе Python.
NodeBox — это приложение OS X для создания 2D-графики и визуализации. Для использования нужно знать Python, но он позволяет быстро и просто настроить переменные и мгновенно просмотреть результаты. Похоже на Processing, но без интерактива.
33. RМощная бесплатная программа для статистических вычислений и создания графики. R — это наиболее сложный из перечисленных здесь инструментов.
Как статистический сборник, применяемый для анализа больших наборов данных, R — очень сложный инструмент, который требует времени на обучение, но предлагает мощную поддержку от других специалистов и пакетную библиотеку, которая постоянно расширяется. А еще в нем есть собственная поисковая система.
Научиться работать с этой программой будет сложнее, чем с любой другой из перечисленных здесь, но это того стоит.
Weka — это набор алгоритмов машинного обучения для задач интеллектуального анализа данных. Мощное средство для изучения и обработки информации.
Weka -— хороший инструмент для классификации и кластеризации данных, но в нем можно создавать и простые графики.
Цветные области представляют кластеры данных, которые система считает похожими.
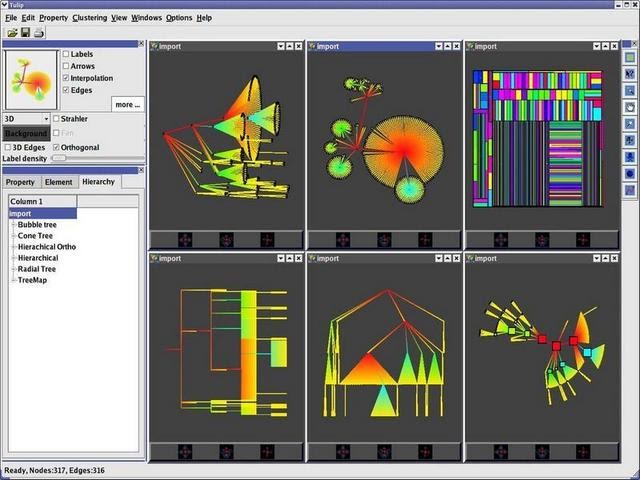
Когда люди говорят о связанности и соотношениях, по сути, они говорят о том, как некие точки связаны друг с другом по отношению к другим точкам. Эти «точки» могут быть людьми в компании, словами в документе или футбольными пасами — математика воспринимает все одинаково.
Gephi может не только обрабатывать большие массивы данных и создавать красивые визуализации, но также очищать и сортировать данные. Это очень нишевый пример использования и сложный программный продукт, но он даст фору всем, кто не знает об этом сокровище.
Создает анимированные визуализации.
jQuery Flot — специализированная jQuery-библиотека для построения диаграмм. В ней много удобных функций, она работает во всех популярных браузерах, включая Internet Explorer 6. Данные можно анимировать и, поскольку это плагин jQuery, полностью контролировать все аспекты анимации, ее отображения и взаимодействия с пользователем. Нужно уметь работать с jQuery.
Какие-то из этих инструментов проще использовать, какие-то требуют специфических знаний и умения программировать, но все они визуализируют только данные (которые еще надо собрать). Но ведь это далеко не все: в инфографику можно превратить описание товара, философской идеи или историю компании. И тут просто диаграммами не обойтись — нужна вдумчивая работа дизайнера.
К счастью, не обязательно делать все это самостоятельно, можно обратиться к специально обученным людям в компании Top Lead. Мы сделаем для вас красивую и понятную инфографику, которая понравится и сотрудникам,и клиентам и партнерам.
Жмите на баннер и заказывайте инфографику для своей компании:
лучших инструментов визуализации данных 2022 года — Forbes Advisor
Обновлено: 18 октября 2022 г., 23:56
Примечание редактора. Мы получаем комиссию за партнерские ссылки в Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
В любом бизнесе, ориентированном на данные, необходима визуализация данных. Он превращает данные в визуальные элементы, облегчая их понимание, усвоение и принятие важных бизнес-решений. Визуализация данных создает полезную информацию, которую ваша команда могла бы не найти иначе.
Существует множество доступных инструментов визуализации данных, и мы провели исследование, чтобы определить лучшие из них для малого бизнеса. Эти инструменты должны быть универсальными, простыми в использовании и позволять визуализировать данные различными способами в соответствии с потребностями вашего бизнеса.
Эти инструменты должны быть универсальными, простыми в использовании и позволять визуализировать данные различными способами в соответствии с потребностями вашего бизнеса.
Читать далее
Показать сводку
- Лучшее программное обеспечение для визуализации данных 2022 года
- Microsoft Power BI
- Таблица
- QlikSense
- Клипфолио
- Смотритель
- Зохо Аналитика
- Домо
- Рейтинг советников Forbes
- Методология
- Часто задаваемые вопросы (FAQ)
- Далее в бизнесе
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Эта статья была полезной?
Оцените эту статью
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
Комментарии Мы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, попробуйте позже.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников.

Вы уверены, что хотите оставить свой выбор?
23 Лучшие инструменты визуализации данных на 2023 год
Распространение смартфонов, растущее использование Интернета, быстрое развитие машинного обучения и растущее внедрение технологий облачных вычислений, а также Интернета вещей являются движущей силой глобального рынка визуализации данных.
Кроме того, растущая склонность к умным фабрикам и все более широкое использование визуальной аналитики, визуализации информации и научной визуализации как в малых, так и в крупных организациях также способствуют росту рынка визуализации данных.
Что такое визуализация данных?
Визуализация данных — это процесс графического представления данных в виде географических карт, диаграмм, спарклайнов, инфографики, тепловых карт или статистических графиков.
Данные, представленные с помощью визуальных элементов, легко понять и проанализировать, что позволяет эффективно извлекать полезные сведения из данных. Соответствующие заинтересованные стороны могут затем использовать результаты для принятия более эффективных решений в режиме реального времени.
Инструменты визуализации данных
Вот 15 первоклассных инструментов визуализации данных, которые завоевывают признание на рынке благодаря своей впечатляющей производительности и удобству использования.
Что такое инструменты визуализации данных?
Некоторые из лучших инструментов визуализации данных включают Google Charts, Tableau, Grafana, Chartist, FusionCharts, Datawrapper, Infogram, ChartBlocks и т. д. Эти инструменты поддерживают различные визуальные стили, просты и удобны в использовании и способны обрабатывать большой объем данных.
Данные становятся все более важными с каждым днем. Для любой организации вы можете понять, насколько важны данные при принятии важных решений. По той же причине визуализация данных привлекает внимание людей. На рынке представлены современные инструменты визуализации данных и передовое программное обеспечение. Инструмент визуализации данных — это программное обеспечение, которое используется для визуализации данных. Функции каждого инструмента различаются, но в основном они позволяют вам вводить набор данных и графически изменять его.
Что общего у лучших инструментов визуализации данных?
Все доступные на рынке технологии визуализации данных имеют то или иное общее свойство. Первым преимуществом является их простота использования. Есть два типа программного обеспечения, с которыми вы, скорее всего, столкнетесь: те, которые просты в использовании, и те, с которыми действительно сложно визуализировать данные. Некоторые из них включают хорошую документацию и учебные пособия и построены в удобном для пользователя виде. Другие, независимо от других их качеств, отсутствуют в определенных областях, исключая их из любого списка «лучших» инструментов. Единственное, что вы должны убедиться, это то, что программное обеспечение может обрабатывать большие объемы данных и многие виды данных на одном дисплее.
Лучшее программное обеспечение также может генерировать различные виды диаграмм, графиков и карт. Очевидно, что на рынке будут и другие, которые представляют факты несколько иначе. Некоторые инструменты визуализации данных специализируются на одном стиле диаграммы или карты и преуспевают в этом. Эти инструменты также являются одними из «лучших» доступных инструментов. Наконец, есть финансовые проблемы. Хотя более высокая цена по своей сути не исключает инструмент, она должна быть оправдана с точки зрения большей поддержки, функций и общей ценности.
Некоторые инструменты визуализации данных специализируются на одном стиле диаграммы или карты и преуспевают в этом. Эти инструменты также являются одними из «лучших» доступных инструментов. Наконец, есть финансовые проблемы. Хотя более высокая цена по своей сути не исключает инструмент, она должна быть оправдана с точки зрения большей поддержки, функций и общей ценности.
1. Таблица
Один из наиболее широко используемых инструментов визуализации данных, Tableau, предлагает решения для интерактивной визуализации более чем 57 000 компаний.
Обеспечивая интеграцию с расширенными базами данных, включая Teradata, SAP, My SQL, Amazon AWS и Hadoop, Tableau эффективно создает визуализации и графики из больших, постоянно меняющихся наборов данных, используемых для приложений искусственного интеллекта, машинного обучения и больших данных.
Плюсы Tableau:
- Отличные возможности визуализации
- Простота использования
- Первоклассная производительность
- Поддерживает подключение к различным источникам данных
- Мобильный Отзывчивый
- Имеет информационное сообщество
Минусы Tableau:
- Цена немного завышена
- Параметры автоматического обновления и планирования отчетов недоступны
2.
 Дандас БИ
Дандас БИDundas BI предлагает настраиваемую визуализацию данных с интерактивными оценочными картами, картами, датчиками и диаграммами, оптимизируя создание специальных многостраничных отчетов. Предоставляя пользователям полный контроль над визуальными элементами, Dundas BI упрощает сложные операции по очистке, проверке, преобразованию и моделированию больших наборов данных.
Плюсы Дандаса BI:
- Исключительная гибкость
- Большое разнообразие источников данных и диаграмм
- Широкий набор встроенных функций для извлечения, отображения и изменения данных
Минусы Дандаса BI:
- Нет возможности прогнозной аналитики
- Трехмерные диаграммы не поддерживаются
3. ЮпитеР
Веб-приложение JupyteR — один из самых популярных инструментов визуализации данных, который позволяет пользователям создавать и обмениваться документами, содержащими визуализации, уравнения, описательный текст и живой код. JupyteR идеально подходит для очистки и преобразования данных, статистического моделирования, численного моделирования, интерактивных вычислений и машинного обучения.
JupyteR идеально подходит для очистки и преобразования данных, статистического моделирования, численного моделирования, интерактивных вычислений и машинного обучения.
Плюсы JupyteR:
- Быстрое прототипирование
- Визуально привлекательные результаты
- Облегчает обмен аналитическими данными
Минусы JupyteR:
- Трудно сотрудничать
- Иногда просмотр кода становится сложным
4. Отчеты Zoho
Zoho Reports, также известный как Zoho Analytics, представляет собой комплексный инструмент визуализации данных, который объединяет бизнес-аналитику и службы онлайн-отчетности, что позволяет быстро создавать и обмениваться обширными отчетами за считанные минуты. Высококачественный инструмент визуализации также поддерживает импорт больших данных из основных баз данных и приложений.
Плюсы Zoho Отчеты:
- Простое создание и изменение отчетов
- Включает полезные функции, такие как планирование электронной почты и обмен отчетами
- Много места для данных
- Оперативная поддержка клиентов.

Минусы Zoho Отчеты:
- Необходимо улучшить обучение пользователей
- Приборная панель становится запутанной при наличии больших объемов данных
5. Карты Google
Один из основных игроков на рынке визуализации данных, Google Charts, закодированный с помощью SVG и HTML5, славится своей способностью создавать графические и графические визуализации данных. Google Charts предлагает функцию масштабирования и предоставляет пользователям непревзойденную кросс-платформенную совместимость с iOS, Android и даже с более ранними версиями браузера Internet Explorer.
Плюсы Google Charts:
- Удобная платформа
- Простота интеграции данных
- Визуально привлекательные графики данных
- Совместимость с продуктами Google.
Минусы Google Charts:
- Функцию экспорта необходимо настроить
- Неадекватные демонстрации инструментов
- Не хватает возможностей настройки
- Для визуализации требуется подключение к сети
6.
 Визуальный
ВизуальныйVisual.ly — один из инструментов визуализации данных на рынке, известный своей впечатляющей дистрибьюторской сетью, иллюстрирующей результаты проекта. Используя специальную творческую группу для услуг визуализации данных, Visual.ly оптимизирует процесс импорта данных и аутсорсинга, даже для третьих сторон.
Плюсы Visual.ly:
- Первоклассное качество печати
- Легко создавать превосходную графику
- Несколько возможностей связи
Минусы Visual.ly:
- Несколько вариантов встраивания
- Демонстрирует одну точку, а не несколько точек
- Ограниченная область применения
7. СЫРЬЕ
RAW, более известный как RawGraphs, работает с данными с разделителями, такими как файл TSV или файл CSV. Он служит связующим звеном между визуализацией данных и электронными таблицами. Благодаря ряду нетрадиционных и традиционных макетов RawGraphs обеспечивает надежную защиту данных, несмотря на то, что это веб-приложение.
Плюсы RAW:
- Простой интерфейс
- Сверхбыстрая визуальная обратная связь
- Предлагает платформу высокого уровня для организации, хранения и чтения пользовательских данных
- Простая в использовании функция отображения
- Превосходная читаемость визуальной графики
- Отличный вариант масштабируемости
Минусы RAW:
- Отсутствие бревенчатых весов
- Не интуитивно понятен пользователю
8. IBM Watson
Названный в честь основателя IBM Томаса Дж. Уотсона, этот высококлассный инструмент визуализации данных использует аналитические компоненты и искусственный интеллект для обнаружения идей и шаблонов как в неструктурированных, так и в структурированных данных. Используя NLP (обработку естественного языка), интеллектуальный инструмент визуализации IBM Watson с самообслуживанием помогает пользователям на протяжении всей операции обнаружения информации.
Плюсы IBM Watson:
- Возможности НЛП
- Обеспечивает доступ с нескольких устройств
- Предиктивная аналитика
- Панели самообслуживания
Минусы IBM Watson:
- Поддержка клиентов нуждается в улучшении
- Дорогостоящее обслуживание
9.
 Сисенс
СисенсSisense, считающийся одним из самых гибких инструментов визуализации данных, предоставляет пользователям доступ к мгновенному анализу данных в любом месте и в любое время. Лучший в своем классе инструмент визуализации может определять ключевые шаблоны данных и обобщать статистику, чтобы помочь лицам, принимающим решения, принимать решения на основе данных.
Плюсы Sisense:
- Идеально подходит для критически важных проектов с большими наборами данных
- Надежный интерфейс
- Высококлассная поддержка клиентов
- Быстрые обновления
- Гибкость бесшовной настройки
Минусы Sisense:
- Разработка и обслуживание аналитических кубов может быть сложной задачей
- Не поддерживает форматы времени
- Ограниченные версии визуализации
10. Сюжет
Инструмент визуализации данных с открытым исходным кодом Plotly предлагает полную интеграцию с языками программирования, ориентированными на аналитику, такими как Matlab, Python и R, что позволяет выполнять сложные визуализации. Широко используемый для совместной работы, распространения, изменения, создания и обмена интерактивными графическими данными, Plotly поддерживает как локальную установку, так и развертывание в облаке.
Широко используемый для совместной работы, распространения, изменения, создания и обмена интерактивными графическими данными, Plotly поддерживает как локальную установку, так и развертывание в облаке.
Плюсы сюжета:
- Позволяет онлайн-редактирование диаграмм
- Экспорт высококачественных изображений
- Высокоинтерактивный интерфейс
- Размещение на сервере упрощает совместное использование
Минусы сюжета:
- Иногда важна скорость
- Бесплатная версия имеет несколько ограничений
- Различные мигания экрана создают путаницу и отвлекают внимание
11. Упаковщик данных
Data Wrapper — один из немногих бесплатных инструментов визуализации данных на рынке. Он популярен среди медиа-предприятий из-за присущей ему способности быстро создавать диаграммы и представлять графическую статистику по большим данным. Благодаря простому и интуитивно понятному интерфейсу Data Wrapper позволяет пользователям создавать карты и диаграммы, которые они могут легко встраивать в отчеты.
Плюсы Data Wrapper:
- Не требует установки для создания диаграммы
- Идеально подходит для начинающих
- Бесплатное использование
Минусы Data Wrapper:
- Создание сложных диаграмм, таких как Sankey, является проблемой
- Проблема с безопасностью, поскольку это инструмент с открытым исходным кодом
12. Highcharts
Инструмент Highcharts, развернутый семьюдесятью двумя из сотни крупнейших компаний мира, идеально подходит для визуализации потоковой аналитики больших данных. Работая на Javascript API и предлагая интеграцию с jQuery, Highcharts обеспечивает поддержку кросс-браузерных функций, которые облегчают доступ к интерактивным визуализациям.
Плюсы Highcharts:
- Современные возможности индивидуальной настройки
- Визуально привлекательная графика
- Несколько макетов диаграмм
- Простой и гибкий
Минусы Highcharts:
- Не подходит для небольших организаций
13.
 Fusioncharts
FusionchartsFusioncharts — один из самых популярных и широко распространенных инструментов визуализации данных. Первоклассный инструмент визуализации на основе Javascript предлагает девяносто различных пакетов для построения диаграмм, которые интегрируются с основными платформами и платформами, предлагая пользователям значительную гибкость.
Плюсы Fusioncharts:
- Индивидуально для конкретных применений
- Отличная служба поддержки
- Активное сообщество
Минусы Fusioncharts:
- Дорогостоящее решение для визуализации данных
- Комплексная установка
- Старомодный интерфейс
14. Power BI
Power BI, простой в использовании инструмент Microsoft для визуализации данных, доступен как для локальной установки, так и для развертывания в облачной инфраструктуре. Power BI — это один из наиболее полных инструментов визуализации данных, который поддерживает множество серверных баз данных, включая Teradata, Salesforce, PostgreSQL, Oracle, Google Analytics, Github, Adobe Analytics, Azure, SQL Server и Excel. Инструмент корпоративного уровня создает потрясающие визуализации и предоставляет информацию в режиме реального времени для быстрого принятия решений.
Инструмент корпоративного уровня создает потрясающие визуализации и предоставляет информацию в режиме реального времени для быстрого принятия решений.
Плюсы Power BI:
- Нет необходимости в специализированной технической поддержке
- Легко интегрируется с существующими приложениями
- Индивидуальная, насыщенная приборная панель
- Высокий уровень безопасности
- Нет ограничений по скорости или памяти
- Совместимость с продуктами Microsoft
Минусы Power BI:
- Невозможно работать с разнообразными наборами данных
Получите опыт работы с новейшими инструментами и методами бизнес-аналитики с помощью магистерской программы сертификации бизнес-аналитиков. Зарегистрируйтесь сейчас!
15. QlikView
Крупный игрок на рынке визуализации данных, Qlikview предоставляет решения более чем 40 000 клиентов в 100 странах. Инструмент визуализации данных Qlikview, помимо возможности ускоренной индивидуальной визуализации, также включает в себя ряд надежных функций, включая аналитику, корпоративную отчетность и возможности бизнес-аналитики.
Плюсы QlikView:
- Удобный интерфейс
- Привлекательные красочные визуализации
- Беспроблемное обслуживание
- Экономичное решение
Минусы QlikView:
- Ограничения ОЗУ
- Плохая поддержка клиентов
- Не включает функцию перетаскивания
Infogram — одна из самых популярных программ в Интернете на сегодняшний день. Это веб-инструмент для создания инфографики и визуализации данных. В первую очередь он предназначен для того, чтобы помочь всем пользователям быстро и просто создавать интересные и интерактивные отчеты, инфографику и информационные панели с информацией на основе данных и увлекательными изображениями. Это конкретное решение предоставляет клиентам более 550 карт и 35 диаграмм, 20 готовых шаблонов дизайна, множество изображений и значков, редактор с перетаскиванием и другие функции. Даже тот, кто новичок в этом секторе, может быстро научиться использовать эту программу.
Он имеет простой редактор, который позволяет пользователям изменять цвета и стили своих визуализаций, добавлять корпоративные логотипы и настраивать параметры отображения. Кроме того, пользователям будет предоставлено право использовать более миллиона значков, GIF-файлов и фотографий в своих визуализациях. Пользователи могут добавлять подключения для создания трафика на свой веб-сайт с помощью интерактивных диаграмм, которые позволяют аудитории просматривать данные с помощью вкладок Infogram. Отчеты, которые являются интерактивными и общедоступными, также могут быть разработаны и включены с показателями для измерения взаимодействия с аудиторией.
17. Блоки диаграммы
ChartBlocks выбирает соответствующий сегмент данных для создания диаграммы и управляет всем процессом импорта. Он может импортировать информацию практически из любого источника. Он расширяет многие возможности обмена, которые позволяют установить диаграмму на веб-сайте и мгновенно поделиться ею. Он содержит сотни вариантов настройки и дизайна, которые влияют на различные аспекты диаграммы. Функция мастера выбирает и выбирает подходящие данные для диаграммы с помощью основного мастера создания диаграммы. Возможности импорта данных ChartBlocks позволяют быстро импортировать данные из любого источника. Это помогает импортировать правильные данные из целевого источника и создавать диаграммы. И все это происходит за считанные минуты. Чтобы создать диаграмму, код не требуется.
Он содержит сотни вариантов настройки и дизайна, которые влияют на различные аспекты диаграммы. Функция мастера выбирает и выбирает подходящие данные для диаграммы с помощью основного мастера создания диаграммы. Возможности импорта данных ChartBlocks позволяют быстро импортировать данные из любого источника. Это помогает импортировать правильные данные из целевого источника и создавать диаграммы. И все это происходит за считанные минуты. Чтобы создать диаграмму, код не требуется.
Позволяет создать диаграмму за считанные минуты, а также использовать конструктор диаграмм и выбирать из сотен видов диаграмм, которые можно настроить по мере необходимости. Он также может собирать данные практически из любого источника и использовать их для визуализации. Мастер импорта данных проведет вас через каждый шаг процедуры. Он легко встраивает диаграммы в любой веб-сайт по вашему выбору и распространяет их.
Те же функции обмена доступны во встроенных инструментах обмена в социальных сетях. Известно, что он напрямую взаимодействует с Facebook и Twitter. Он также имеет функцию, которая позволяет экспортировать диаграммы в виде редактируемых векторов и графики.
Известно, что он напрямую взаимодействует с Facebook и Twitter. Он также имеет функцию, которая позволяет экспортировать диаграммы в виде редактируемых векторов и графики.
18. D3.js
С помощью документа, управляемого данными, вы можете использовать любой браузер для привязки данных к модели DOM в документе, что позволяет вам управлять документами из любого места. Преобразование данных включает в себя выбор узлов и манипулирование ими по отдельности. Вы можете легко изменять и изменять атрибуты узлов, регистрировать прослушиватели событий, изменять узлы, изменять HTML или текстовое содержимое и получать доступ к базовому DOM документа, работая с функциями данных (стили, атрибуты и другие свойства). Вы можете связать операции (обновления, добавления и удаления) с узлами для повышения производительности. Вы можете создавать новые функции, используя фабрику функций, а также используя включенные графические примитивы. Географические координаты можно получить с помощью функции, а не константы. Свойства можно использовать повторно, привязав данные к документам.
Свойства можно использовать повторно, привязав данные к документам.
Он использует HTML, SVG и CSS для создания графики из данных, например, для создания таблицы в HTML из данных. Используя анимированные переходы и высокую производительность, вы можете легко визуализировать данные в гистограммах и графиках, поддерживать большие объемы данных и наслаждаться динамическим взаимодействием и анимацией в трехмерной среде с большими объемами данных.
19. Chart.js
Chart.js — это популярный набор инструментов для построения графиков на JavaScript с открытым исходным кодом. Это программное обеспечение для визуализации данных, которое поможет вам визуализировать данные. Поскольку это открытый исходный код, он поддерживается всем сообществом. Он поддерживает восемь различных типов диаграмм, включая круговые, линейные и гистограммы. Хорошей новостью является то, что все они действительно отзывчивы. Все, что вам нужно сделать, это разместить свою диаграмму, и библиотека позаботится о том, чтобы она была читабельной. Он имеет 53,7 тыс. звезд GitHub и мощную экосистему, предоставляющую оболочки для Vue, React, Ember и других фреймворков. Библиотека рисует диаграммы на холсте браузера. Это независимый проект с многочисленными участниками сообщества. Chart.js предоставляет восемь различных типов гистограмм, а также пузырьковые диаграммы, точечные диаграммы, линейные диаграммы и полярные диаграммы.
Он имеет 53,7 тыс. звезд GitHub и мощную экосистему, предоставляющую оболочки для Vue, React, Ember и других фреймворков. Библиотека рисует диаграммы на холсте браузера. Это независимый проект с многочисленными участниками сообщества. Chart.js предоставляет восемь различных типов гистограмм, а также пузырьковые диаграммы, точечные диаграммы, линейные диаграммы и полярные диаграммы.
20. Графана
Grafana с открытым исходным кодом — это бесплатный инструмент визуализации и аналитики с открытым исходным кодом. Он позволяет вам запрашивать, отображать, предупреждать и проверять метрики, журналы и трассировки, хранящиеся где угодно. Он включает инструменты для преобразования данных базы данных временных рядов (TSDB) в информативные графики и визуализации.
Он также имеет облачный компонент Graohana. Это высокодоступная, быстрая и полностью контролируемая платформа ведения журналов и метрик OpenSaaS. Программа предоставляет все функции, которые вам нравятся в Grafana, но Grafana Labs размещает и управляет программой для вас.
Grafana Enterprise — это коммерческая версия Grafana, которая предлагает возможности, отсутствующие в версии с открытым исходным кодом. Grafana Corporate включает корпоративные источники данных, расширенные возможности аутентификации, расширенные ограничения разрешений, круглосуточную поддержку, 7 дней в неделю, 365 дней в неделю, а также обучение основной команды.
21. Chartist.js
Chartist.js — это онлайн-приложение, позволяющее создавать адаптивные диаграммы с широкими возможностями настройки, которые выделяют важные данные и создают библиотеку или библиотеки. Chartist.js инкапсулирует данные в библиотеку для использования в удобной для пользователя среде. Chartist.js теперь используется для создания библиотек в различных проектах, включая Chartist JSF (компонент Java Server Faces), node chartist (пакет узлов для серверных диаграмм, ng-chartist.js (Angular Directive), Table Press Chartist ( Расширение WordPress/tablepress), Ember-cli-chartist (Ember Addon), react chartist (компонент реагирования) и т. д.
д.
Chartist.js удобен для пользователя, поскольку совместим с различными браузерами, что упрощает работу с любым из них. Браузеры позволяют использовать несколько замечательных возможностей, таких как общая поддержка браузера, сложная анимация CSS, анимация SVG, многострочные метки с SMIL и адаптивное переопределение параметров.
Это важные свойства, которые каждый браузер хочет иметь для предоставления надежной информации. Эти возможности позволяют Chartist.js создавать диаграммы с компонентом анимации, что делает их презентабельными и простыми для чтения.
22. Sigma.js
Sigma — это библиотека JavaScript для рисования графиков. Это позволяет разработчикам включать исследование сети в многофункциональные онлайн-приложения и упрощает публикацию сетей на веб-сайтах.
- Макет Sigma.js просто фантастический.
- Это позволяет людям проявлять интерес как можно скорее. Производительность
- Sigma.
 js в настоящее время удовлетворительна. Поддержка
js в настоящее время удовлетворительна. Поддержка - Sigma.js фантастическая и весьма полезная.
- Нужно попробовать хорошее программное обеспечение.
23. Поликарты
Polymaps, результат сотрудничества Stamen и SimpleGeo, представляет собой бесплатную библиотеку JavaScript для изображений и векторных мозаичных карт, использующих SVG. Библиотека позволяет создавать интерактивные и динамические карты в веб-браузерах, а также быстро отображать наборы данных и поддерживать широкий спектр визуальных представлений векторных данных (мозаичных). Polymaps поддерживает картографию от CloudMade, OpenStreetMap, Bing и других поставщиков веб-карт на основе изображений. Он может загружать данные во всех масштабах и хорошо работает для отображения информации от уровня страны до местного уровня. Он отображает информацию с помощью масштабируемой векторной графики (SVG), что позволяет пользователям просто создавать дизайн данных с помощью правил CSS. Это также избавляет пользователей от необходимости изучать новые сценарии, поскольку они могут выполнять большую часть работы, используя сценарии, к которым они уже привыкли.
Это также избавляет пользователей от необходимости изучать новые сценарии, поскольку они могут выполнять большую часть работы, используя сценарии, к которым они уже привыкли.
Изучение инструментов визуализации данных для развития вашей карьеры
Бизнес-аналитики — самые востребованные ИТ-специалисты. Сегодня существует повышенный спрос на бизнес-аналитиков, но большинство организаций сталкиваются с серьезным дефицитом навыков, не в состоянии выполнять ключевые роли. Растущая нехватка новых талантов — отличная возможность для кандидатов в бизнес-аналитики. Изучение инструментов визуализации данных в признанном в отрасли учебном заведении, таком как Simplilearn, может помочь им воспользоваться лучшими возможностями и получить работу на должности своей мечты.
Сертификационная программа бизнес-анализа Simplilearn, разработанная совместно с Университетом Пердью и одобренная Международным институтом бизнес-анализа (IIBA), научит вас более чем 30 востребованным навыкам и инструментам с практическим обучением в более чем 14 реальных проектах. Присоединяйтесь к онлайн-курсу №1 в мире здесь.
Присоединяйтесь к онлайн-курсу №1 в мире здесь.
Часто задаваемые вопросы
1. Что такое визуализация данных?
Визуализация данных — это процесс интерпретации данных в виде географических карт, диаграмм, спарклайнов, инфографики, тепловых карт или статистических графиков. Это помогает упростить потребление и понимание данных.
2. Каковы лучшие инструменты визуализации данных?
Некоторыми действительно хорошими инструментами визуализации данных являются Google Charts, Tableau, Grafana, Chartist, FusionCharts, Datawrapper, Infogram, ChartBlocks и т. д.
3. Что такое инструменты визуализации данных?
Средства визуализации данных — это программы, которые помогают преобразовывать данные в визуальные представления.
4. Что такое методы визуализации данных?
Методы визуализации данных включают знание вашей аудитории, понимание ваших целей, выбор правильной диаграммы для вашей аудитории и набора данных, использование правильного макета, включая сравнения, рассказывание истории с использованием данных и использование правильного инструмента визуализации данных.
5. Почему мы используем визуализацию данных?
Данные в необработанном виде очень сложно понять и осмыслить, поэтому данные необходимо сортировать, организовывать и визуально представлять таким образом, чтобы они имели смысл. Вот где визуализация данных пригодится.
6. Насколько важна визуализация данных?
Визуализация данных важна, поскольку данные стали важной частью каждой отрасли. Следовательно, изучение данных имеет решающее значение для ведения бизнеса, а визуализация данных помогает нам лучше понять данные.
7. Какие существуют типы визуализации данных?
Наиболее распространенными типами визуализации данных являются точечные диаграммы, гистограммы, тепловые карты, линейные графики, круговые диаграммы, диаграммы с областями, картограммы и гистограммы.
8. Является ли Microsoft Excel средством визуализации данных?
Microsoft Excel — это не инструмент визуализации, а мощный инструмент для анализа наборов данных.

 js в настоящее время удовлетворительна.
js в настоящее время удовлетворительна.